
How to Make a Website with Webflow A StepbyStep Guide
Log in with SSO. Log In Login with email and password Login with email and password

Webflow Showcased Log In + Sign Up Screen (Tabbed Forms)
Accessing the Editor You can access the Webflow Editor after publishing your site (either to the webflow.io staging subdomain, custom staging domain, or a custom domain). It allows you to edit the content on your site directly on the page or manage pages and content through the Editor panel. Access the Editor through Webflow's interface

How to easily track subscribers and signups in Webflow Nocodelytics
To self-host your Webflow website, follow these steps: Create your Webflow project: Sign up for a free account and build your website using Webflow's powerful design tools. Export your site: Once you have completed your website design, navigate to the site settings and click the "Export" option.

Webflow University Log In Free Webflow Component
Step 1 — Create the Sign Up page. Create a new page in your Webflow Client Portal, so users can sign up. You can add a custom form or copy the contents from a template from the Memberstack website. Go to Components > click on the "Sign Up" filter > click on a template you like > Copy.

Webflow University Log In for Webflow
Basically you're clicking the link to /log-in, Webflow is seeing that you're already logged in, and then you're getting redirected to the home page. A better way is to use the log-in / log-out component, because it will show the right action depending on your auth state. ChrisDrit (Chris Drit) December 29, 2022, 9:08am 3

Flow Guys Toolkit & Webflow Integration Webflow Apps
Email us at [email protected]. We're happy to help! The most comprehensive course, teaching you how to use Webflow to build professional websites efficiently and profitably, brought to you by a real-world Webflow practitioner. Watch over 16 hours of step-by-step video tutorials, build 3 project websites, and get personalized mentor feedback.

Webflow Showcased Modern Log In Freebie
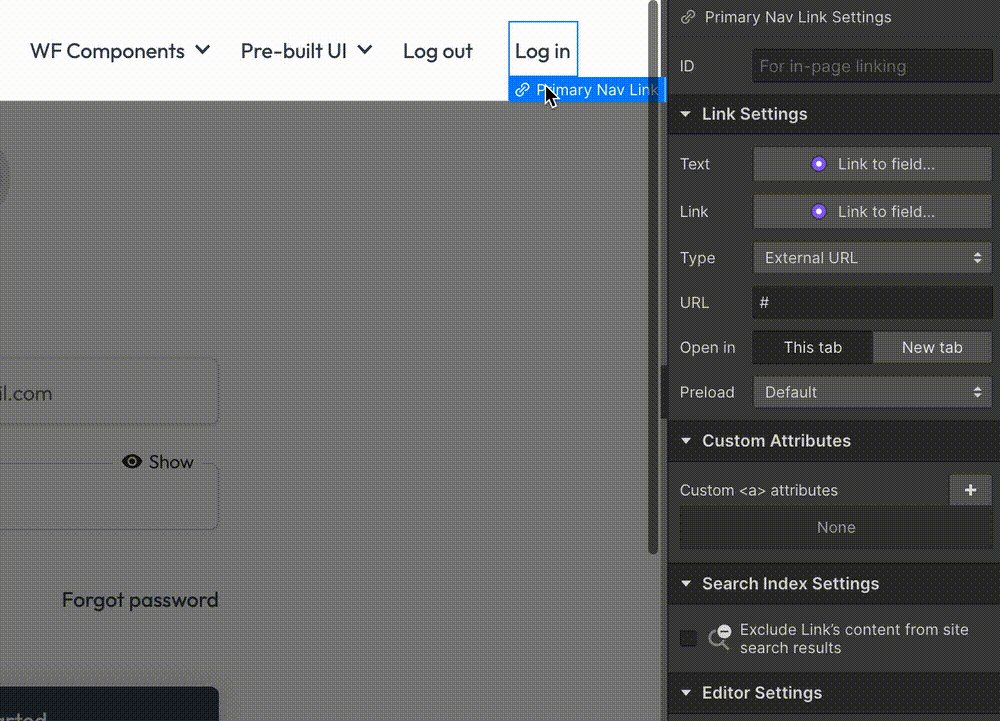
The Log in page is a form that allows users to log into their existing account or sign up for a new account if they don't already have one. The Log in form contains a heading, email field, password field, "Log in" button, "Don't have an account?" span, and a sign up link. You can edit the text or styling for any of the elements in the Log in form.

Webflow Showcased Log In Form Spotify Rebuild
Community resources General Jose_Pinto1 (José Pinto) March 7, 2020, 6:20pm 1 I cant login on my webflow account i dont know why, i click in log in with google account and when i choose the account, it loads and then dont do nothing. Please help! sarahfrison (Sarah - Webflow Expert/mod) March 7, 2020, 6:34pm 2

Setting up User Profiles and Authentication on Webflow 8base Blog
As a user I can register for a specific webinar. Scenario 1. GIVEN: I am logged in. WHEN: I click 'join'. THEN: I am registered for the webinar and I receive a confirmation email. Scenario 2. GIVEN: I am not logged in. WHEN: I click 'join'. THEN: I am directed to a sign up page so I can become a member.

How to Add Fonts to Webflow Three in One & Step by Step
Get started — it's free Fully customize page structure Drag in unstyled HTML elements to build exactly what you want — then turn footers, nav bars, and more into components you can reuse. Style your site exactly how you want Create complex, rich animations Create content-rich pages Go live quickly Trusted by 200,000+ leading organizations

How to create FAQs in Webflow EasyFAQ
Step 1: Customize your Cotter login form. Head to Cotter's developer dashboard > Projects > Forms & Fields. This whole page is designed for the no-code community to easily customize their login.
.jpg)
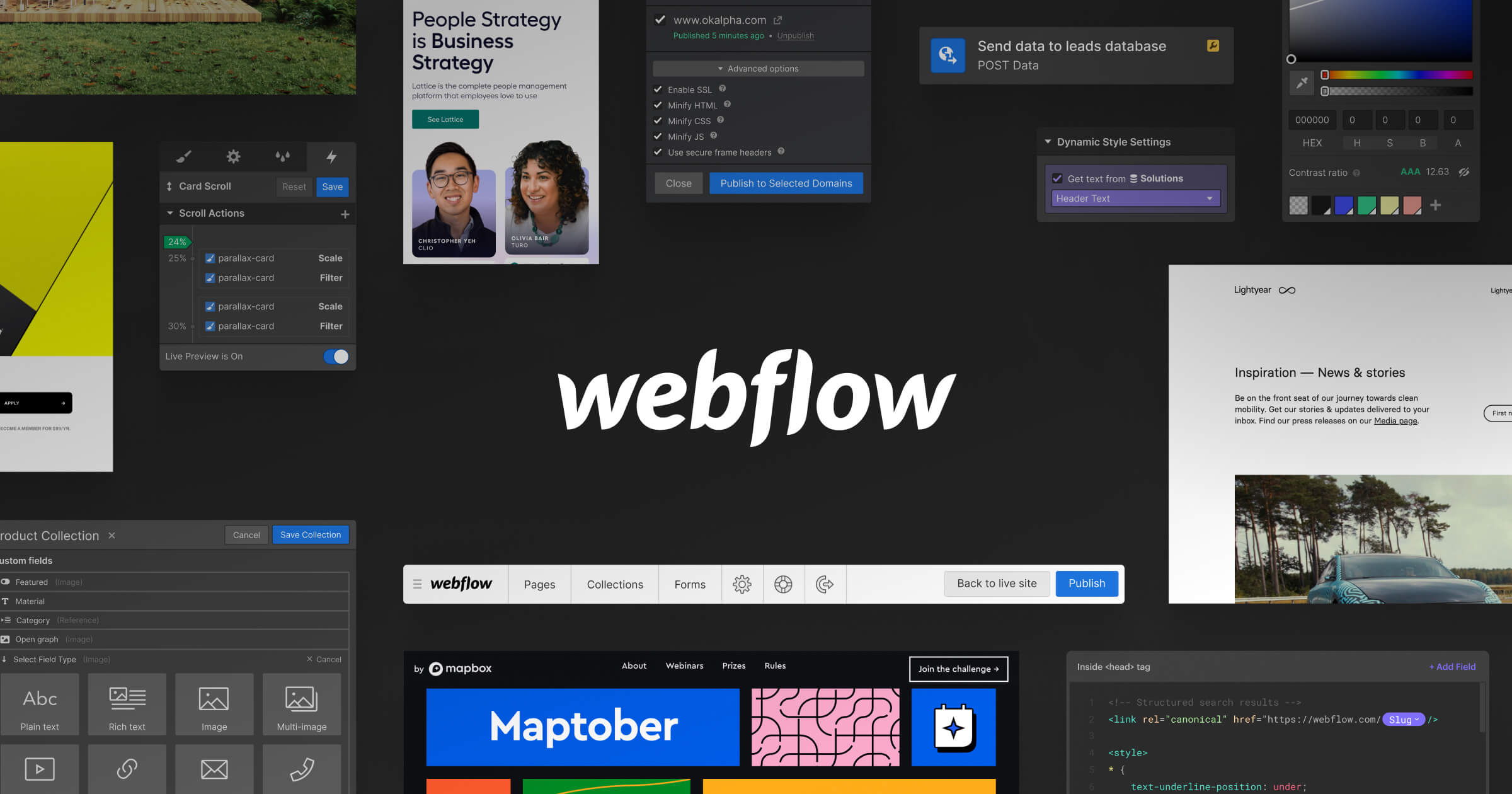
Introducing Made in Webflow Webflow Features
16 Ways to Build a Webflow Login Page Standard login form Duncan Hamra, the cofounder of Memberstack made this beautiful subscription login UI featuring a textured background, rounded button, show/hide password, and styled form inputs. It's a free Webflow template you can use with Memberstack's pre-built UI.

Webflow Popup Builder Tool for Free Popupsmart
Log into my account or Log in Don't have an account? Forgot password? Login with SSO

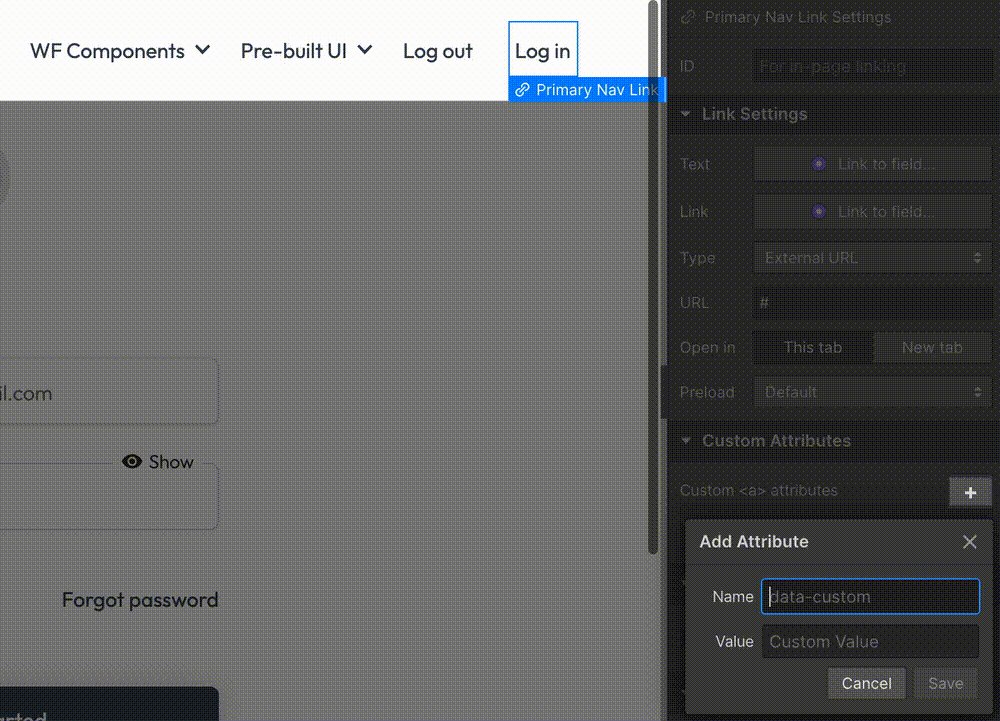
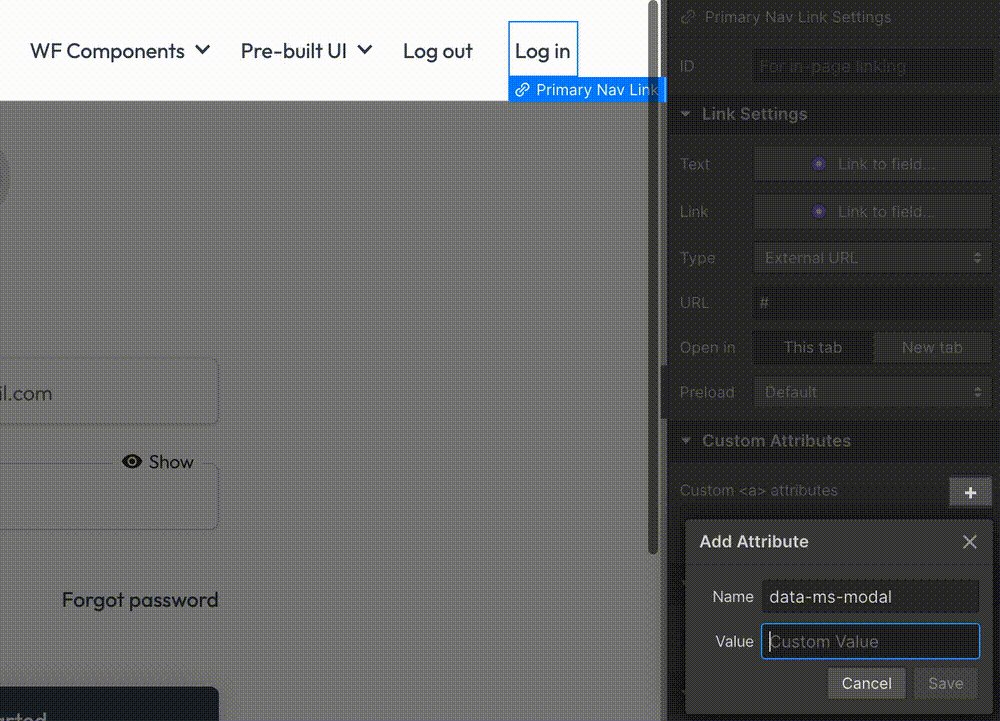
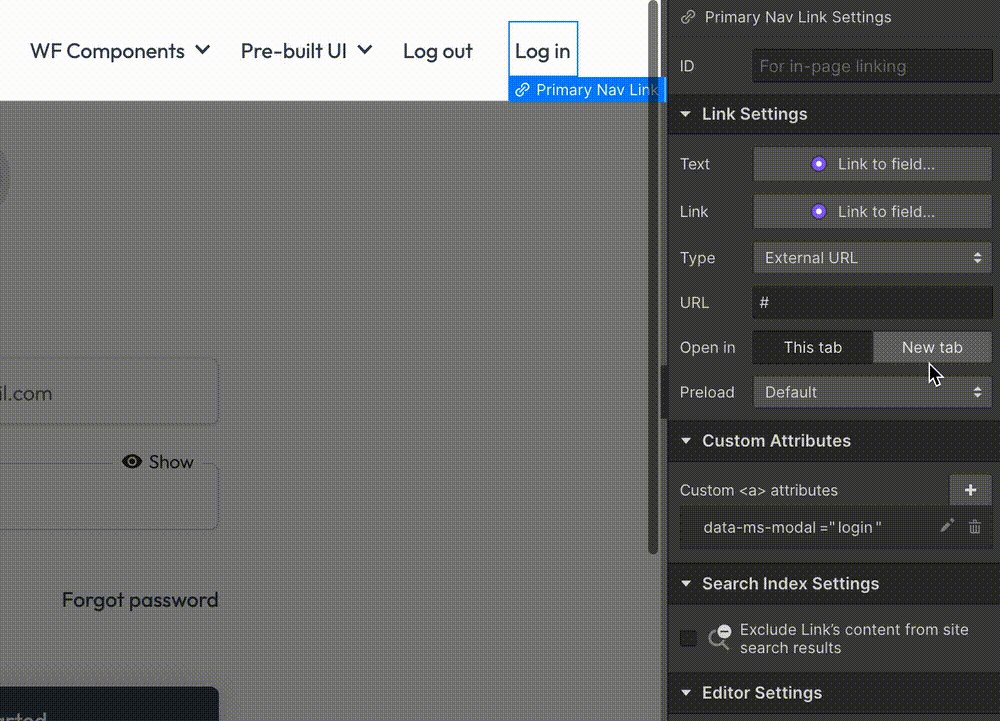
Create a Login Form in Webflow Memberstack 2.0
Turn your Webflow site into a membership business today! Memberful Professional membership software that works with your website. Try it for free. Firebase Authentication Use Firebase Authentication to set up user authentication with your Webflow site. Embed membership and user login tools.

Webflow Log In 7 Component Relume Library
You can log into your Webflow account with your account credentials. If the email associated with your Webflow account is a Google mail (Gmail), you can also log in with your Google account. Troubleshooting If you forget your password, you can request to reset your password from the Log in page .

Free Responsive Webflow Dashboard Template (With Sign Up/Log In Flow) Webflow
Here are six steps to creating your Webflow client portal: Setting up your Webflow website Creating a 'Sign up' and 'Log in' button on your site Choosing a no-code client portal builder Customizing your client portal experience Connecting your client portal to Webflow Maintaining and updating your client portal Okay, let's power through this.